Organizing Mass Materials Editorial Layout Design
The modular grid is a basis for all areas of graphic design but is especially important in editorial design. The use of such layout allows organizing of various elements of a page, giving its design integrity and clarity. At the same time, modular grid allows to quickly and properly organize work on a magazine’s spreads, make graphic and text blocks proportional, as well as to control margins.




“The Price of a Digital World,” Cam Simpson, Bloomberg Businessweek, June 19, 2017 Issue


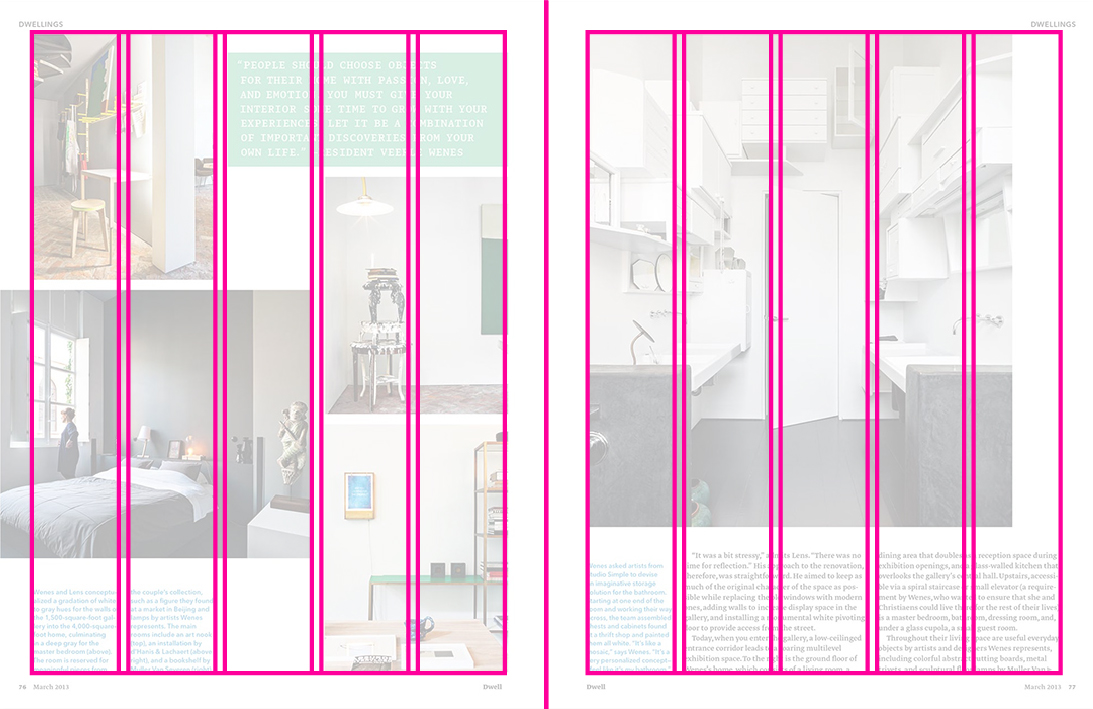
“Mix Master,” Jamie Gillin, Dwell, March 2013


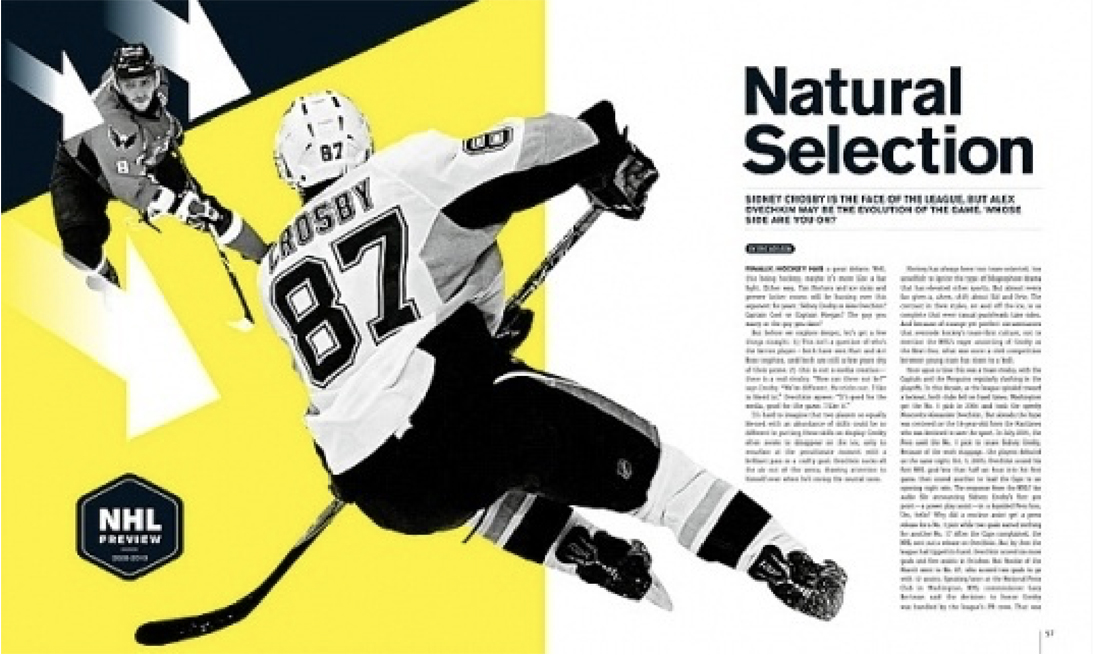
“Natural Selection,” Eric Adelson, ESPN The Magazine, July 2012


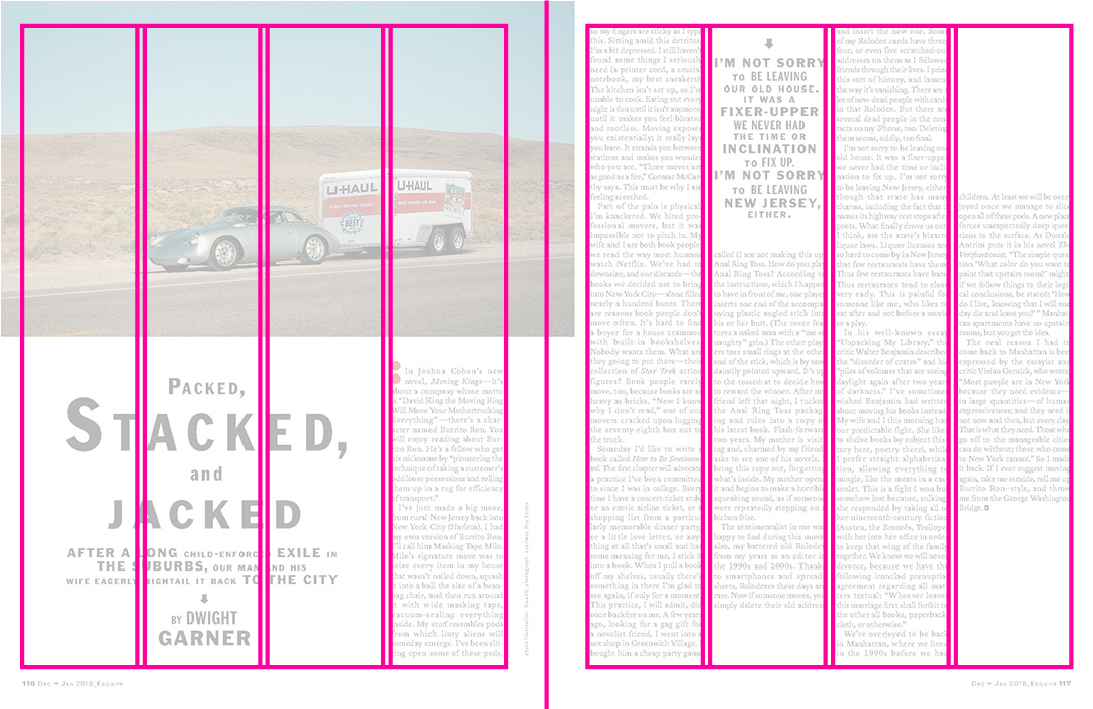
“Packed, Stacked, and Jacked,” Dwight Garner, Esquire, Dec + Jan 2018


“In Anxious Anticipation,” Jordan Kushins, Kinfolk Magazine, Issue 19


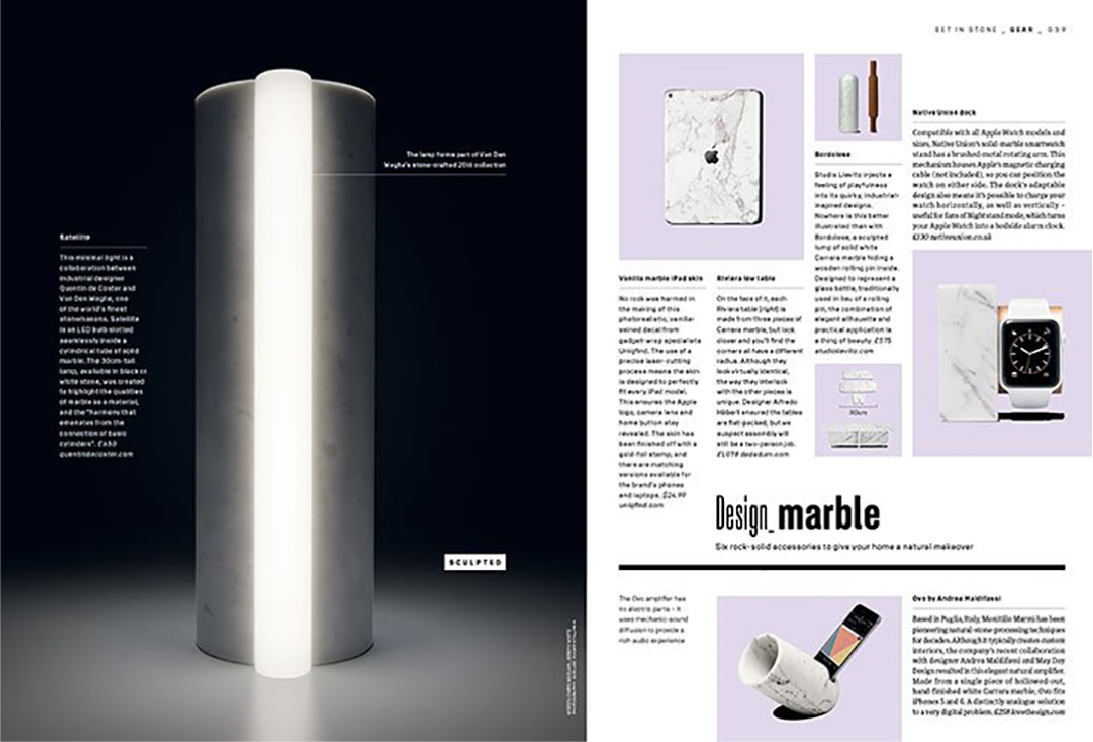
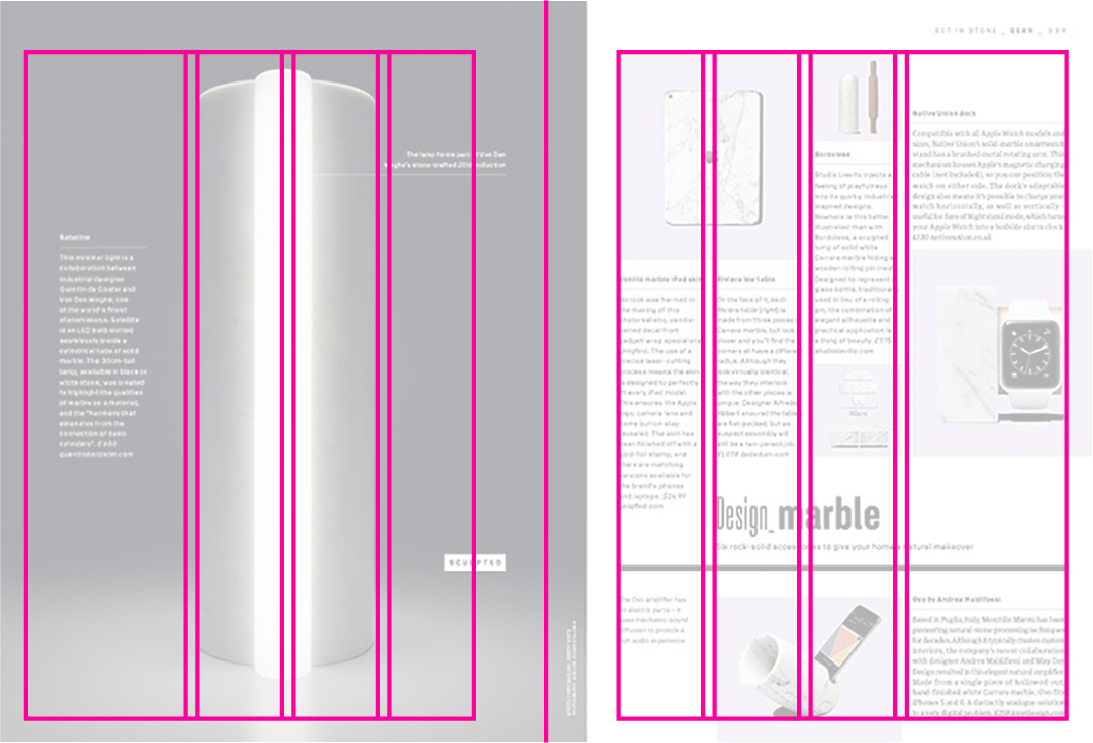
“Marble madness: WIRED design set in stone”, Henry Farrar-Hockley, WIRED UK, March 2015
Assignment
Select a blog post from the Poster House website or an essay from this microsite. Now let’s turn it into an editorial spread!
Use the grid to layout the information in a hierarchical method considering how titles, text, captions, and images relate to one another.
Reflect
How does the grid enhance or limit your ability to convey the subject matter you wish to communicate?
Select submissions will be posted on the website to highlight student work. Please Note: Submissions received before December will be reviewed and posted by February 1st. Submissions received between January and May will be reviewed and posted in June. Entries are accepted from all countries.
Alt Text Requirement
Alt-text is a written description of an image that allows those with low vision or blindness to experience the piece. How would you describe your design?
Submission Specs
Trim Size: w 9″ x h 11″
Spread SIze: w 18″ x h 11″
File Format: .pdf
Color Mode: RGB
Resolution: 72 dpi/ppi
Max File Size: 4MB